TASKLY APP
The Challenge
During my UX class from careerfoundry.com, my UX project was to develop a management app that helps others with their business. My role was User Research, UI/UX designer. The software I used was UXPin, Invision App, Illustrator, and Photoshop. The project took six months for UX research, integration, visual design, and requirements documentation.
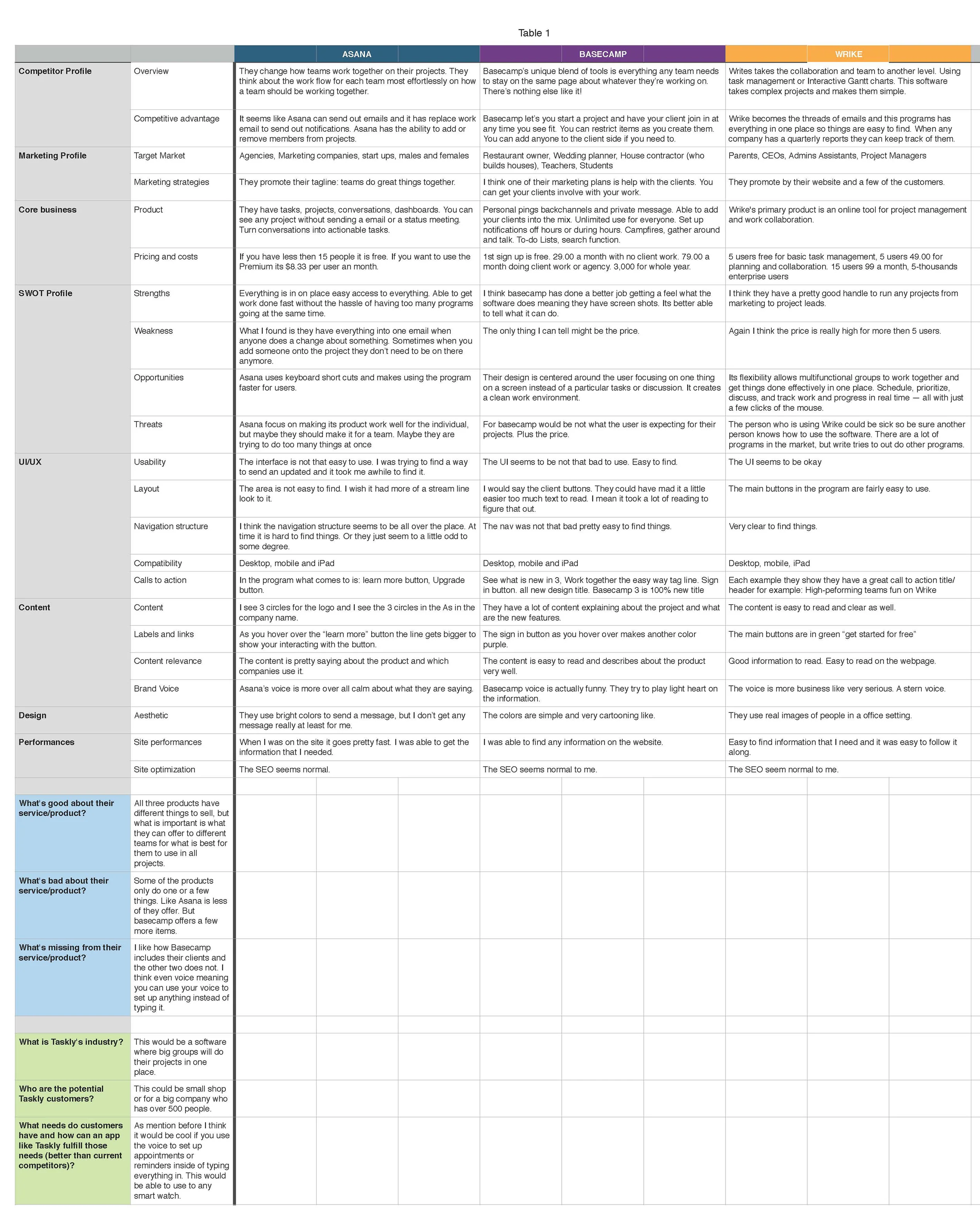
Competitor Analysis
My goal was to create a competitor analysis to see other project management software to understand their strengths and weaknesses.
Competitor analysis includes:
•Overview & Competitive Advantage
•Marketing Profile
•Core Business
•SWOT Profile
•UI/UX
•Content
•Design
•Performance
User Testing: Surveys
I created a survey to collect quantitative data in order to validate or invalidate my questions. It is important to discover my customers' needs, pain points, and desired product features.
Customer Experience Maps
Creating a task model includes a description of a complex evaluation, a controlled evaluation, and a direct connection. I have to understand what people want and how to design it. Experience maps help me to visualize the interconnectedness of a cross-channel experience. All the stages and services are touch points through the customer’s journey.
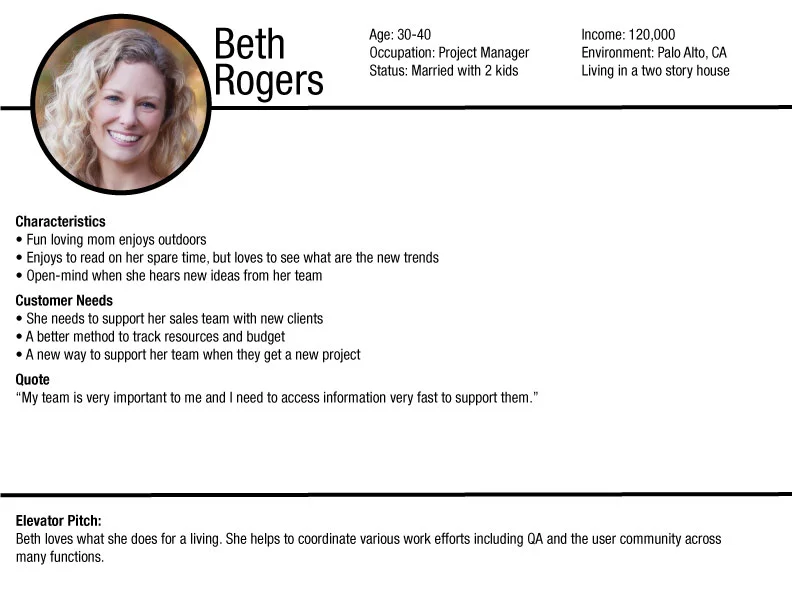
Personas
User personas represents the key audience for Taskly. Knowing who my users are and where they have specific challenge will help me create a more informed design. This is done by conduction user research and asking focused questions.
Wireframes
The The Taskly wireframes were built mobile first, followed by tablet and desktop designs. I built two main components regarding the app and put them into InvisionApp, which is an online prototyping tool. These prototypes were user tested to get initial design feedback. This resulted in adding in a user flow to inform the user and guide them to complete a specific task. Next, I conducted a usability test with 6 different people using paper prototypes. After incorporating their feedback, I conducted one more user test with a revised version of the InvisionApp prototype. I made final refinements to the wireframes across mobile, tablet and web based on all user testing feedback.
Mood Boards
I created mood boards to help users connect to the Taskly App. I found inspiration to create the look and feel for Taskly. There are three levels of visual design that can be applied to build emotion.
• Visceral Level
• Behavioral Level
• Reflective Level
UI Kit
From the inspiration of the mood boards, I created a UI Kit (User Interface Kit), which is composed of user interface elements.